Introduction
グラフィック制作などに取り組む中で、自分の成果をまとめた「ポートフォリオ」が必要となる機会がありました。
ポートフォリオの制作には、Adobe PorftolioのようなWebサイトのジェネレーターから紙媒体によるものまで、多様な選択肢がありますが、今回は学んでいるJavaScriptの知識強化も兼ねて、Vue.jsによる制作を選択しました。これまでHTMLによるWebサイト制作を起点として、学習とともに自身のWebサイトも変革してきました。しかし今回は、裾野を広げてブランディングなどにも取り組み「自分らしい」統一感を意識した制作を実行しました。
History
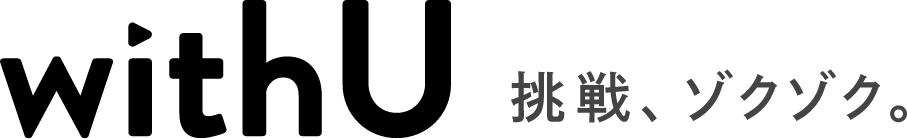
一代目と二代目に制作したサイトは、どちらもHTMLとCSSをメインに、モーダルウィンドウなど一部をJavaScriptにて実装しました。
両者とも、「写真を魅せたい」という意図のもとで制作を行っていましたが、どちらも自己のポートフォリオとして評価すると、ポートフォリオの意図には沿っておらず、完璧なWebサイトとは言えませんでした。そのため、今回Vue.jsの習得と合わせて、ポートフォリオとして自己の作品などが「しっかりと伝わる」Webサイトを制作することになりました。

初期に制作したWebサイト
UI/UX
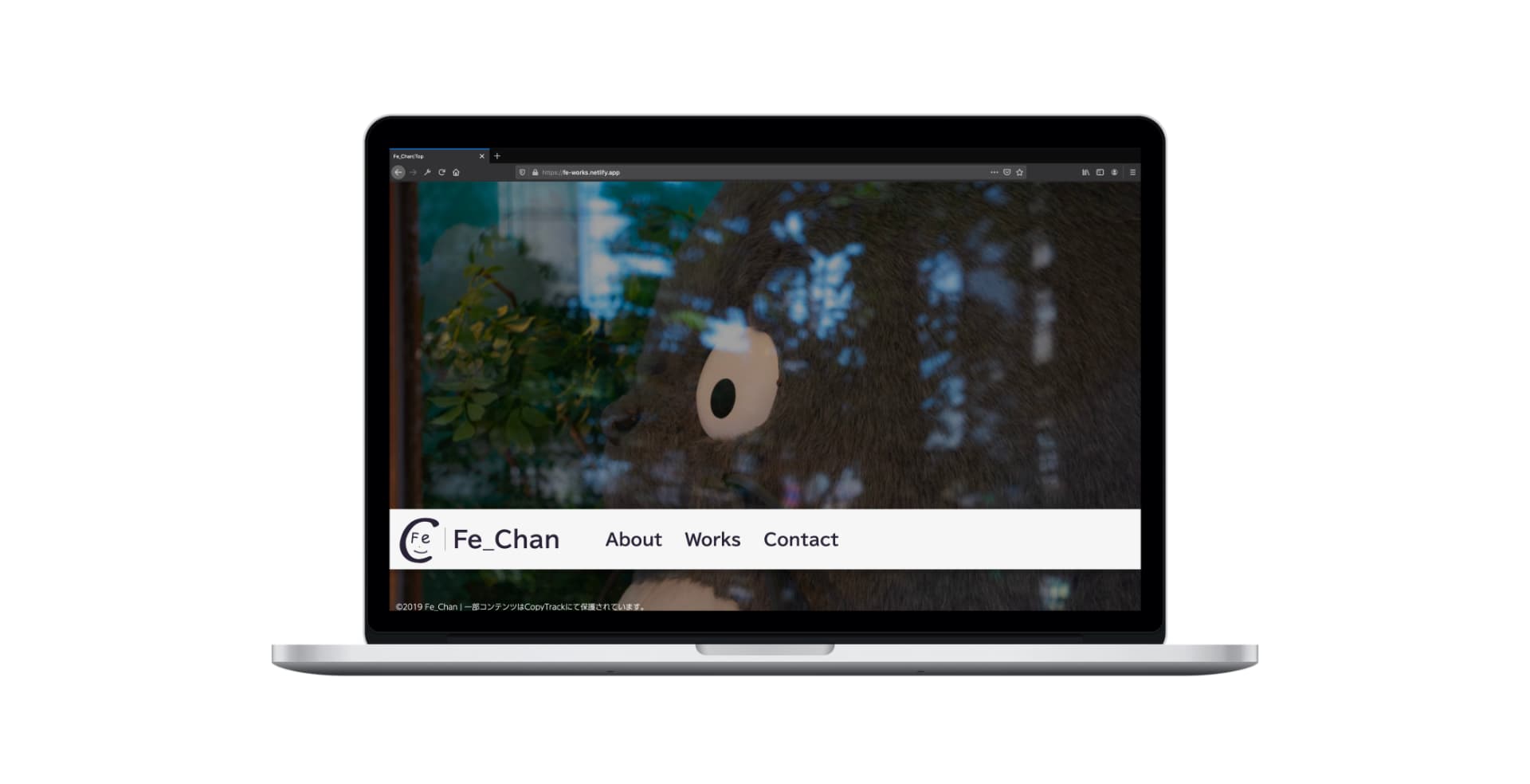
今回、スマートフォンとPC、さらにはタブレットなどどんな環境下でも使いやすいUIを目指してデザインを行いました。
これまでと同様に「Photography」を強調するために、トップページには写真を配置しましたが、特筆すべき特徴として、ヘッダーが写真の邪魔にならないよう、アクセス時にヘッダーの背景を透過し、ユーザーのスクロールに応じて背景が出現するようにプログラミングを行いました。初回アクセス時にだけ背景を透過させることで、ヘッダーのデザインとユーザビリティも損なわないよう配慮しました。

スマートフォンとPCのマルチ対応
Concept
More simpleness, More Beautiful.
今回意識したのは「シンプルさ」。そして、かつ「美しい」こと。
シンプルだからと言って、見難かったり、ユーザビリティに欠けてしまっては本末転倒です。Webサイトは芸術品ではありません。しかしながら、見た目も大事。そこで、シンプルながらも、Webサイトとして美しい(≒機能美)ことをコンセプトとして定め、制作に取り組みました。
Logo
本サイトのロゴマークは、そしてハンドルネームの二文字「Fe」をモチーフに制作しました。
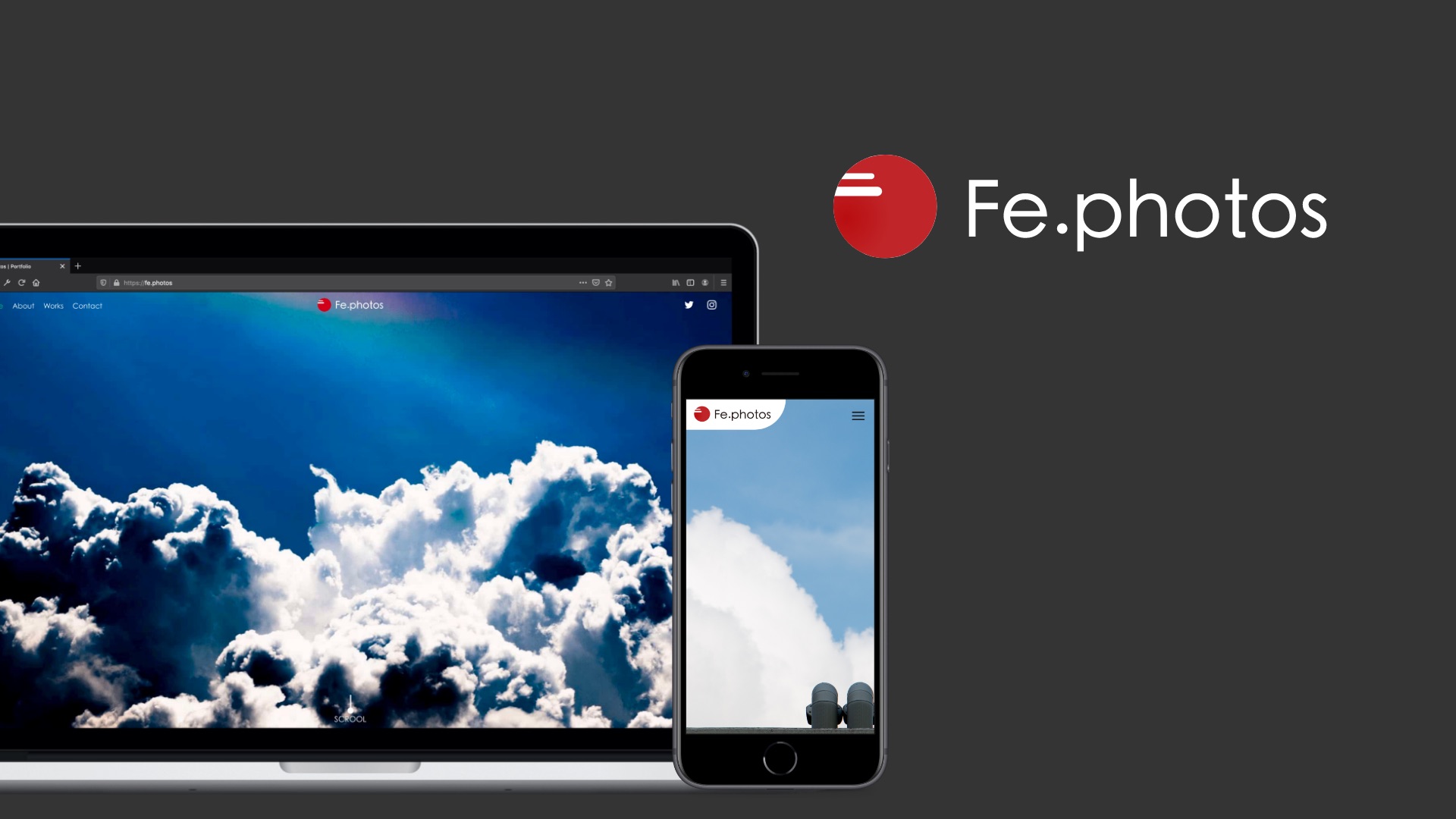
まずは最初に、コンセプトを意識しながら、シンプルな図形を組み合わせたロゴのアイデアをたくさんアウトプットし、イメージを膨らませました。

ロゴマークの考案過程
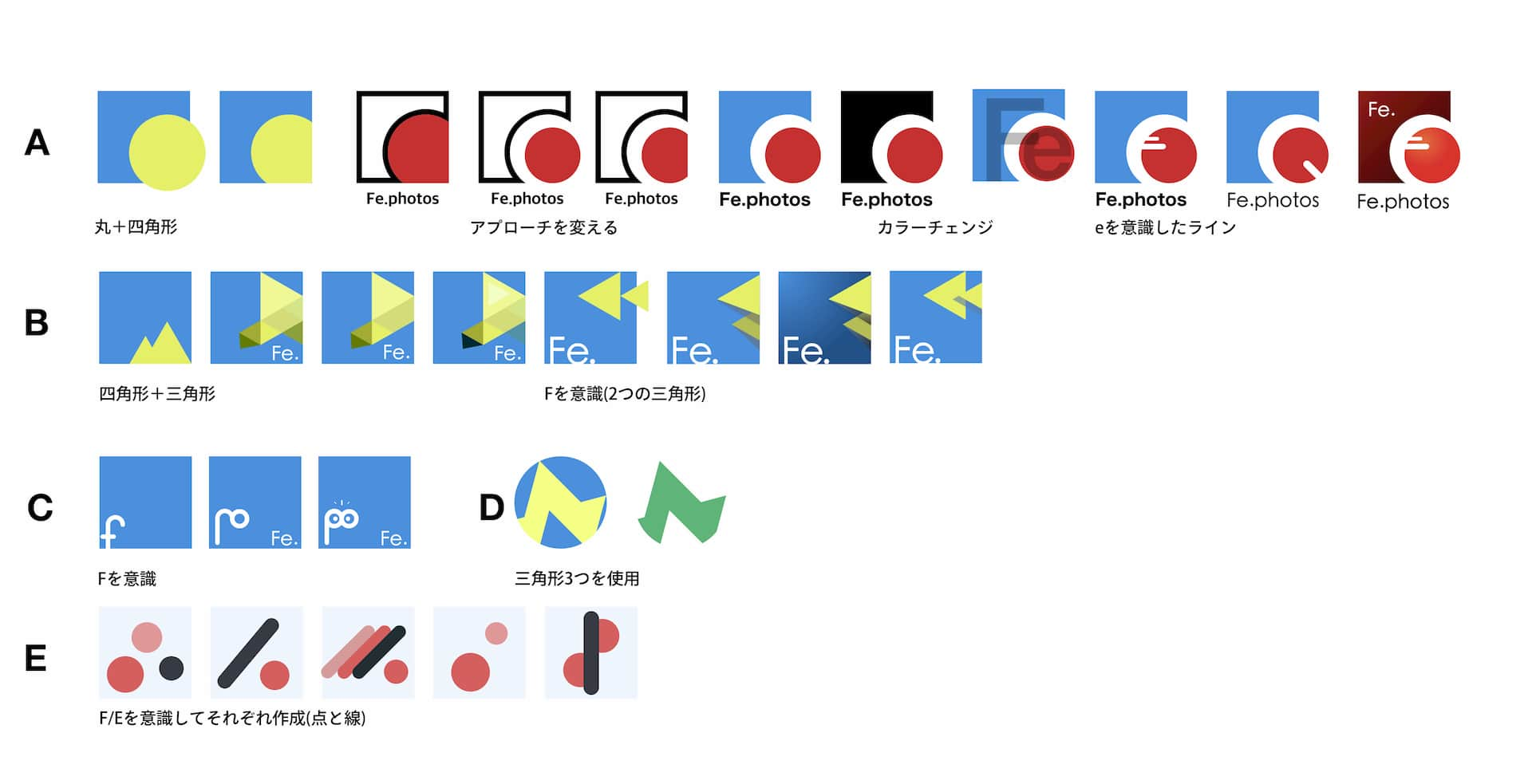
その中で、案を1つに絞り込んだ上で、カラーリングなどの検討を行い、コンセプトを考慮した上でグラデーションを外し、丸を覆う図形は削除し、シンプルな円を基本としたモチーフに落ち着きました。
2本のラインは、Fの横線、そしてeの中央にあるラインの重なりをイメージし、円に切り込みとして取り込んでいます。それとともに、「太陽」と、そこにかかる「雲」を白と赤の二色で表現しています。

ロゴマークの考案過程(2)
Others
制作後、デザイナーの方にポートフォリオを見ていただく機会がありましたが、共通してアドバイスいただいたのが「どんな思いを込めて、どんな工夫をしたか」を込めてほしいというアドバイスでした。
UIなどは概ね好感的だったものの、作品をただ表示するだけでなく、あなたの意図なども含めてポートフォリオに載せてみては、という意見をたくさんいただきました。ですが実は、その更新を検討する段階でデータ管理の方式などに問題が生じました。そこで、今後の利便性(保守性)も考え、ブログ形式でポストできるWebサイト(現在のWithU)へとリニューアルを図ることになりました。
Credit
UI / Logo Design: Harada Sora
Develop: Harada Sora
Tool: Adobe XD, Adobe Illustrator, Adobe Photoshop, VSCode, HTML, CSS, JavaSript, Vue.js, Netlify, and etc.
Year: 2019