Introduction
GamifyAgriでは、「農業を、みんなに」届けるためのUX(User Experience)デザインにも注力しています(プロジェクト全体の紹介については別記事をご覧ください)。ここでは、そのうちのアプリケーションに絞り、UIデザインとその出来上がるまでの過程を紹介します。
Design(Ver.1)
当初のデザインでは体験の「時系列」を意識しました。タイムライン形式での表示を強調し、体験のコンセプトである「一貫した体験」はアプリ内にも反映されています。
アプリケーションでは、「Note」「Calander」「Chat」「Search」の4つにシステムを分けることで、シンプルながらも使いやすいサービスになるよう心がけました。
合わせてUIも使いやすく、そしてすぐ親しめるシンプルなデザインとし、各システムごとにシンボルアイコンを設定することで、利用しているサービスを一眼で把握できるような構造としました。
しかし、カテゴリーの配置順位やコンテンツの詳細内容など、徹底して使いやすいUIを目指すべく、ブラッシュアップを重ねました。

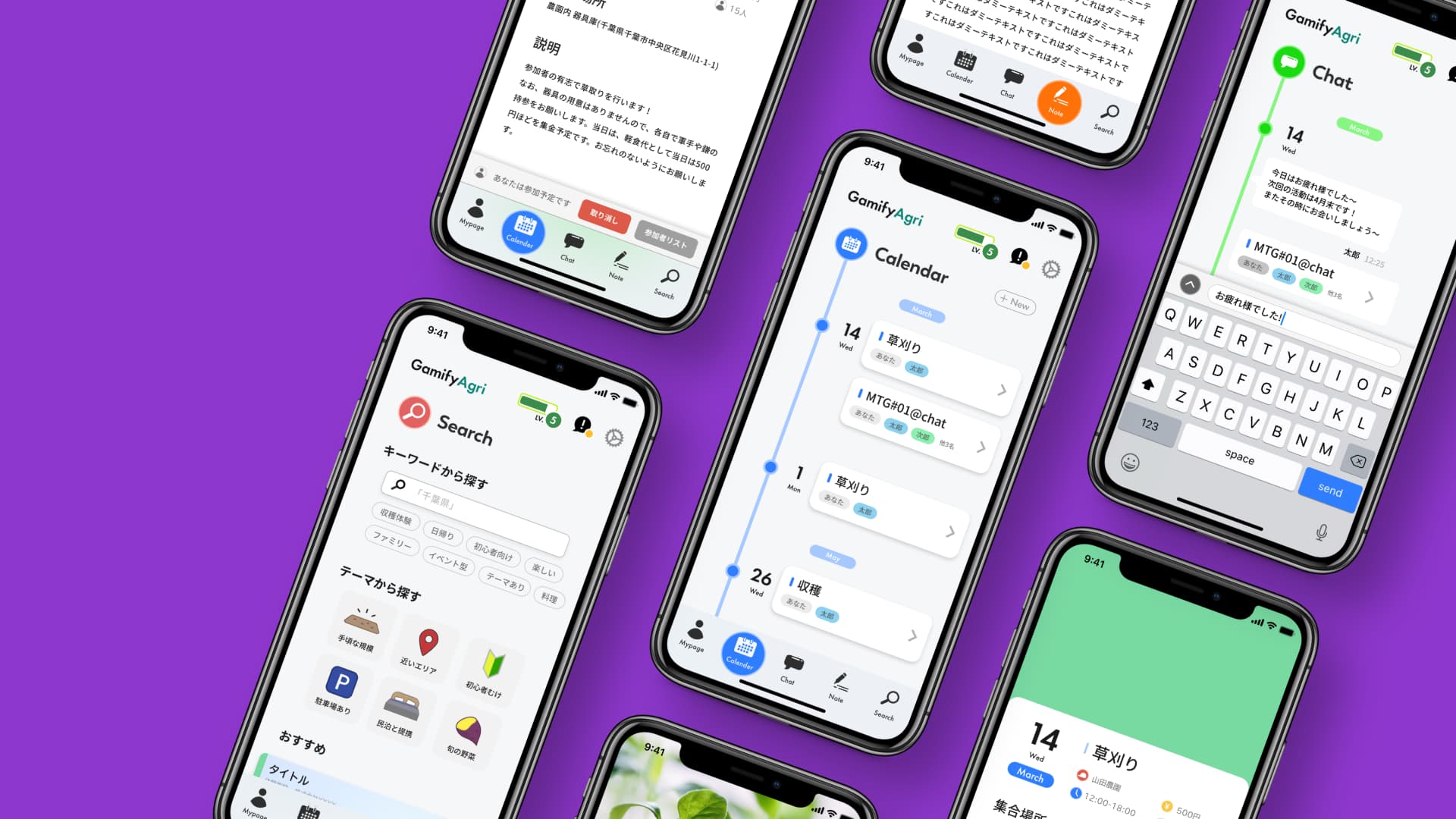
UIデザイン(Ver.1)
Design(Ver.2)
ブラッシュアップしたデザインでは「一貫した体験」のコンセプトはそのままに、より使いやすくなるように工夫しました。一部をコンポーネント化して全体的な統一感を保ったほか、カラーパレットも整理し、よりシンプルに仕上げました。
しかし一方で、実際にモックアップへのフィードバックを収集する中で、フラットなUIによって購入などの導線が目立たないほか、手続き後の動線などにさらなる工夫が必要であると感じ、改善を重ねることで現在のUIデザインへとたどり着きました。

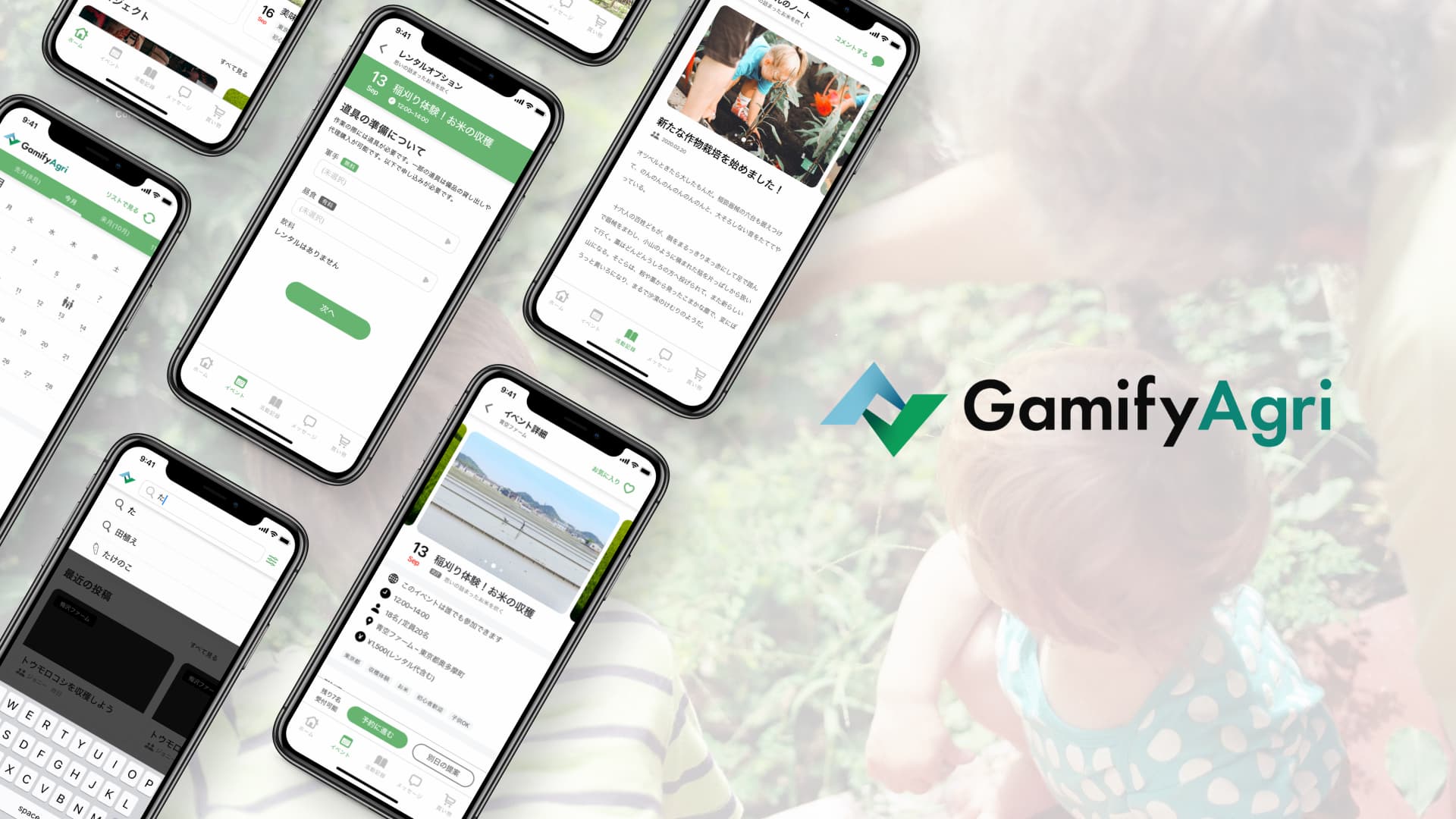
UIデザイン(Ver.2)
Design(Ver.3)
現在のデザインでは、設計当初からAtomic Designの思想を取り入れたほか、ユーザーの導線の考察を重ねました。
当初の4つの分類からカテゴリーの分類も見直したほか、例えばイベント一覧の画面でもカレンダー形式での表示やリスト表示の切り替えなどを実装したことで、前者はホスト側、後者は体験者側を想定した設計に。さらに、動線を強調されるようボタンの配色を使い分けるなど、これまで蓄積したヒアリング等でのユーザーボイスも活用しながら、細やかな工夫を散りばめることで、さらに洗練されたデザインとなっています。

コンセプト画像
Future
今後は制作したUIデザインを実環境の実装へと落とし込むべく、開発を進めます。また、並行して実施するユーザーインタビューやPoC(概念実証)の結果も反映させることで、より実ニーズに即したアプリケーションを目指します。
Credit
Leader: Harada Sora
UI,UX Design: Harada Sora
Frontend Develop: Harada Sora
Support: Tateyama City, LAC, National Institute of Technology, Kisarazu college
Year: 2020-
Links
GamifyAgri(Business)
「TOKYO STARTUP GATEWAY」第7期決勝が開催——森林由来微生物による環境改善、獣医と飼い主を繋ぐSaaS、農業レジャー化アプリなどが入賞(THE BRIDGE) (opens new window)
農業課題解決へ、若手エンジニア支援プログラムで17歳の企画を採択 ラック(農業協同組合新聞) (opens new window)
2020年度の “すごうで” は農業の課題解決目指す 17歳高校生(ScanNetSecurity) (opens new window)